اگر شما به دنبال ایده های نوین در طراحی سایت شرکتی، فروشگاهی یا آموزشی هستید حتما با خودتان میگویید چه ایده های نوینی به کار بگیرید تا باعث بهبود استراتژی آنلاین شما و افزایش ترافیک وبسایتتان شود. در این مطلب، بهترین ایده های طراحی وبسایت شرکتی با رویکرد نوین را برای شما بیان خواهیم کرد.
قبل از هر چیز بیان این نکته الزامی است که دانستن این ایده ها مفید هستند اگر در روند بهبود تجربه کاربری موثر باشند. ما در اینجا صرفا ایده ها را بیان میکنیم، ممکن هست آن ایده اصلا برای تجربه کاربری وبسایت شما موثر نباشد و چه بسا مضر باشد و باعث بروز مشکلات دیگری شود. اما این ایده ها خیلی مواقع شما را از رقبایتان جلو می اندازند و آن موقع است که با خود میگویید که چقدر خوب که این ایده ها را به کار بستید.
اول سراغ ایده هایی میرویم که ساده تر هستند و بعد همینطور این روند را پیچیده تر و جذاب تر میکنیم :
ایده های نوین در طراحی سایت که مهم و ضروری هستند!
۱- طراحی سایت پاسخ دهنده به تمامی دستگاه ها ( طراحی ریسپانسیو )
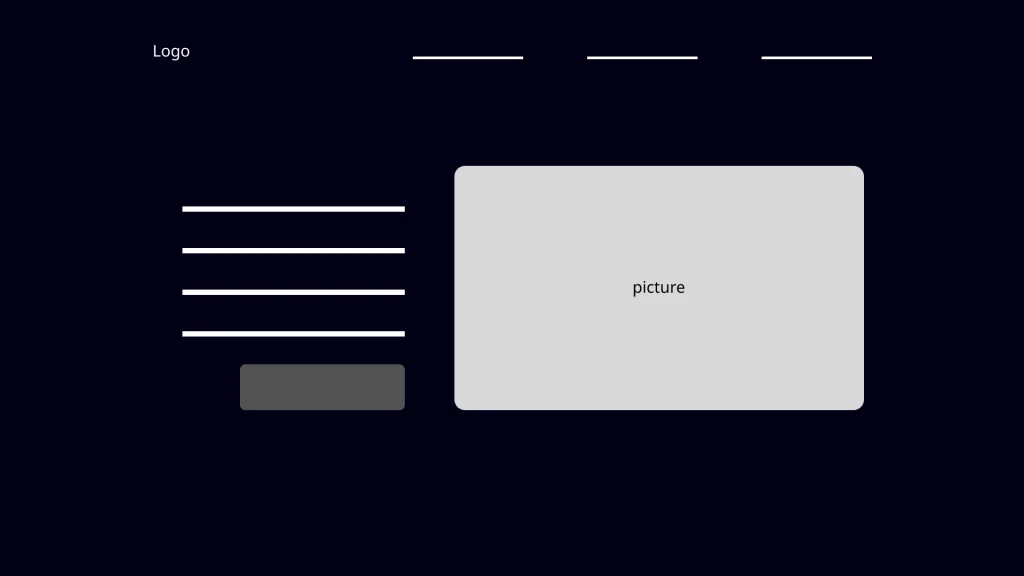
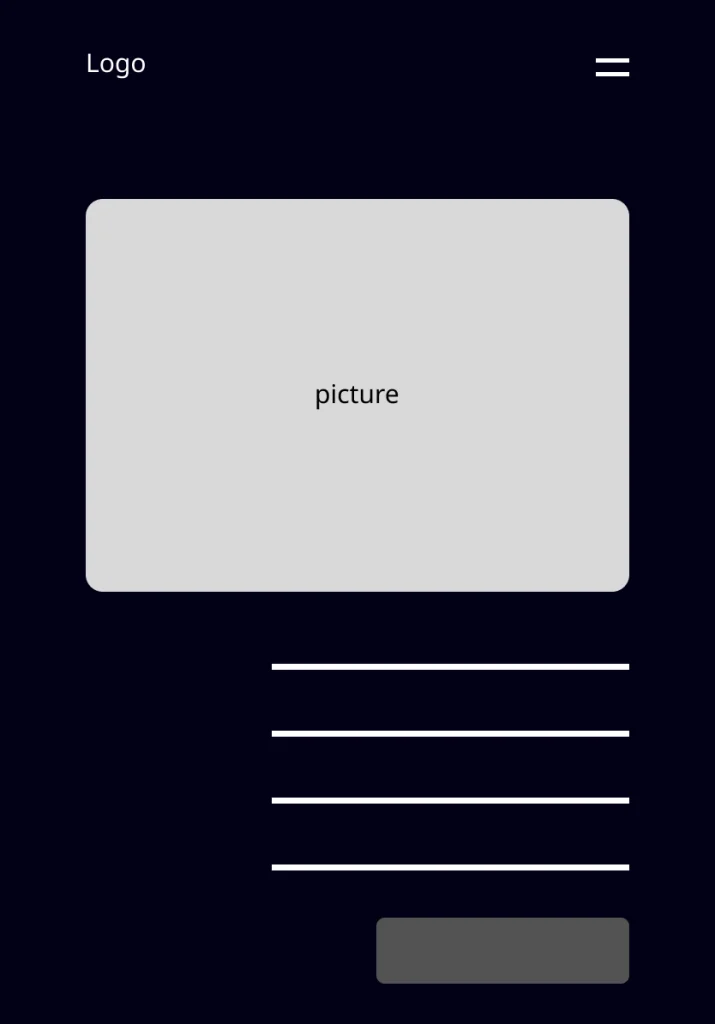
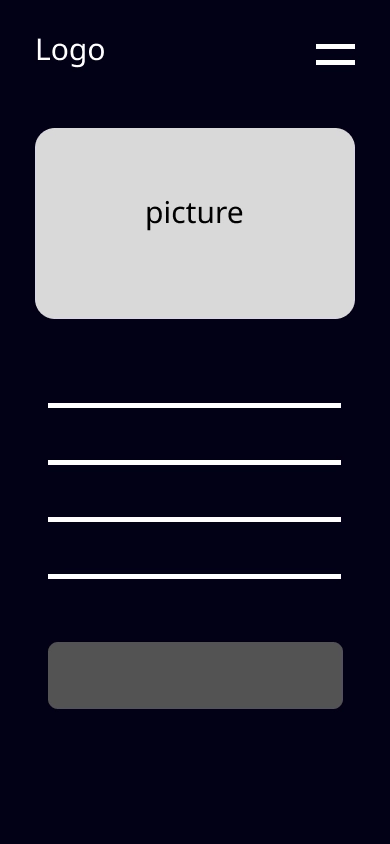
این روزا همه یک موبایل در جیب خود دارند که در لحظه دوست دارند اطلاعاتی را در اینترنت سرچ کنند. پس ضروری است که وبسایت شرکتی شما به طور کامل و با کیفیت بر روی تمامی دستگاه ها پاسخ دهی خوبی داشته باشد. با این کار، تجربه کاربری نیز برای بازدید کنندگان شما نیز افزایش خواهد یافت.



۲- استفاده از طراحی ساده
همین الان در ذهن خود فکر میکنید که طراحی سایت ساده که نیازمند به یک طراح سایت ندارد. اما اینگونه نیست، اگر بخواهید اطلاعات و خدمات شما به راحتی و درستی برای کاربران شما درک شوند باید ساده بودن را ملاک کار خودتان قرار دهید. طراح سایت با تجربه میتواند این نکات را رعایت کند تا سادگی را درون سایت شما بیاورد و این اطلاعات را مانند یک معلم خلاق بر ذهن دانش آموزان خود (در اینجا کاربران و بازدید کنندگان ) بنشاند و الحق که تجربه میخواهد و کار دشواری است. در جهت ساده بودن و مینمالیستی بودن سایت خود گام هایی را میتوانید بردارید که همین لحظه که با شما سخن میگوییم خیلی از سایت ها اصلا به آن بهایی نمیدهند. اولین قدم استفاده از لوگو ساده و مینیمال هست که به خوبی برند شما را یادآوری کند. دومین قدم استفاده از رنگ های کم و پالت های رنگی جذاب با هارمونی درست است که بهتر هست در این زمینه با یک دیزاینر خوب مشورت کنید. سومین قدم استفاده از تصاویر با بهترین بیان و بالاترین خلاقیت و البته کمترین جزئیات اضافی است. چهارمین قدم استفاده موثر از آیکون هاست.


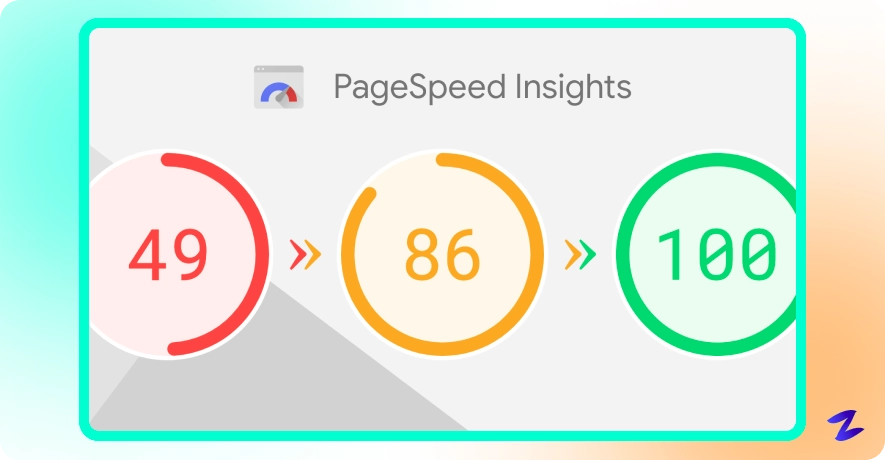
۳- بهینه سازی سرعت بارگزاری وبسایت
خوب الان میگویید که این چه ارتباطی با ایده های نوین طراحی سایت شرکتی دارد. شاید اینگونه بشود پاسخ داد که فرض کنید در آن طرف دنیا زیبا ترین کشوری هست که دوست دارید به آن جا سفر کنید. زمان هم برای شما خیلی مهم است چون دوست دارید سریع تر به آرزویتان برسید. اما تا بساط تان را جمع میکنید و راه میفتید، به این فکر میکنید که من با دوچرخه چند روزه میتوانم به مقصد برسم؟ 20 روز؟ 30 روز؟ چقدر؟ همان جاست که بار و بندیل خود را زمین میگذارید و اصلا فکر سفر کردن هم از ذهن تان بیرون میکنید.
این مثال دقیقا مانند سرعت لود و بارگزاری سایت شماست. شما میدانید که سایت شما مملو از خلاقیت و زیبایی است و اصلا نه مملو از مطالب مفید است، اما حیف که سرعت بارگزاری وبسایت تان مانند همان دوچرخه ایست که بیان کردیم. واضح است که کاربر صبر نمیکند و به سایت دیگری که سرعت بالایی دارد رجوع خواهد کرد. پس این مورد هم میشود ایده نوین در طراحی سایت

ایده های نوین با ریشه گرافیکی در طراحی سایت
1- استفاده از فونت های خوانا و خلاقانه فارسی و انگلیسی
۲- استفاده از جلوه های تایپوگرافی در سایت
۳- استفاده از ایموجی ها در طراحی
۴- بهره گیری از رنگ های با کنتراست مناسب و ملایم
۵- استفاده از فضای منفی در پروژه
۶- استفاده از فایل های وکتوری سیاه و سفید
۷- استفاده از اشکال ساده گرافیکی
۸- عکس های خلاقانه و غیر معمول برای ارائه محصول یا خدمات شما
9- استفاده از انیمیشن داخل سایت
10- گیم طور کردن وبسایت
11- استفاده از آیکون های فلت یا 3D
حال به طور مفصل تر به بیان هر یک میپردازیم:
۱- استفاده از فونت های خوانا و خلاقانه فارسی و انگلیسی
شاید دیگر همگان فهمیده اند که فونت چقدر مهم است. الان در دنیای گرافیک، فونت یکی از مهمترین فاکتور های زیبایی یک اثر به شمار میرود. چرا اصرار داریم که از فونت های ناخوانا استفاده کنیم؟ چه وبسایت هایی که پر از مطالب ارزشمند بودند ولی به خاطر همین یک قلم کاربران خود را از دست دادند.
این جا ما تبلیغی از فونتی نمیکنیم ولی تجربه استفاده از فونت های ایران یکان، ایران سنس، یکان بخ، دانا، وزیر، فرهنگ و پلاک بسیار خوشایند است و حتما پیشنهاد میکنم سری به آنها بزنید.
در مورد فونت های انگلیسی هم میتوانید از فونت های segoe ui ، google sans استفاده کنید که معمولا برای بسیاری از متون قابل استفاده هستند ولی واضح است که تعداد بسیاری فونت در بستر اینترنت وجود دارد که میتوانید بر اساس زیبایی و خوانایی هر کدام از آن ها را انتخاب و استفاده کنید.

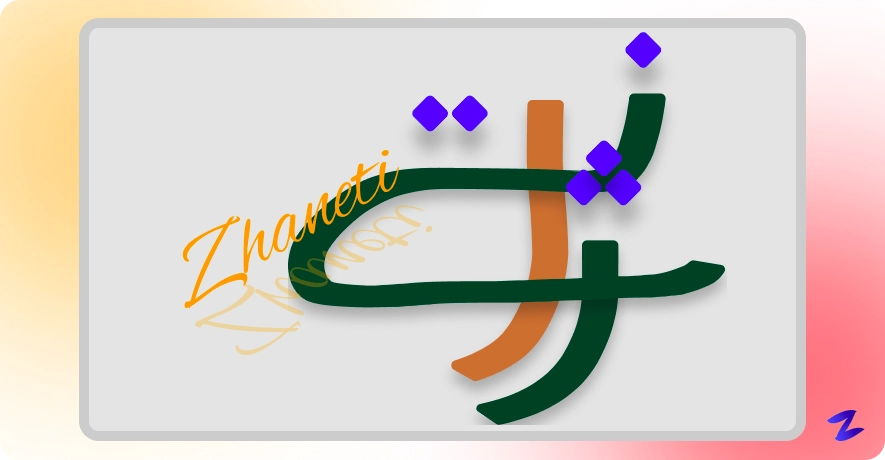
۲- استفاده از جلوه های تایپوگرافی در سایت
متاسفانه در وب فارسی هنوز که هنوزه به تایپوگرافی اهمیت زیادی داده نمیشود. شاید دلیل اصلی اش این باشد که آن را صرفا محدود به حوزه های خاصی میدانند. اما اینطور نیست و با یک گردش داخل سایت های انگلیسی متوجه اهمیت این موضوع میشویم. زیرا که تایپوگرافی همواره باعث افزایش تجربه کاربری، زیبایی بصری و نمایش درست کلمات میشود. تایپوگرافی نیز خیلی فراتر از حد تصور بالا میرود و به جایی میرسد که در گرافیک حوزه تخصصی شناخته میشود و میشود از آن در انواع کارها استفاده کرد. شاید وقت آن رسیده است که شما نیز از این تکنیک و هنر در وب سایت خود استفاده کنید


۳- استفاده از ایموجی ها داخل طراحی سایت
استفاده از ایموجی ها برای افزایش تعامل با کاربران ایده ی بسیار خوبی است چرا که به خاطر حس دلبستگی ای که به آن ها داریم میتوانیم از یک ایموجی برای بیان احساسات خود به جای یک جمله استفاده کنیم و حس جذابیت بخش بودن را به متن مان بیاوریم. ولی این نکته را باید در نظر بگیریم که هر چیزی حدی دارد و استفاده بیش از اندازه از ایموجی ها باعث کاهش سرعت سایت میشود و زمان بارگزاری صفحه را بالا میبرد، پس مهم است که از ایموجی ها به اندازه و متناسب با محتوای سایت استفاده کنید و آن را به عنوان یک ابزار تزئینی و جذابیت بخش به کار ببرید. ایموجی ها در بعضی از فرهنگ ها و محیط های کاری قابل قبول نیستند و بهتر است از ایموجی هایی استفاده کنید که در محدودیت خاصی نداشته باشند.

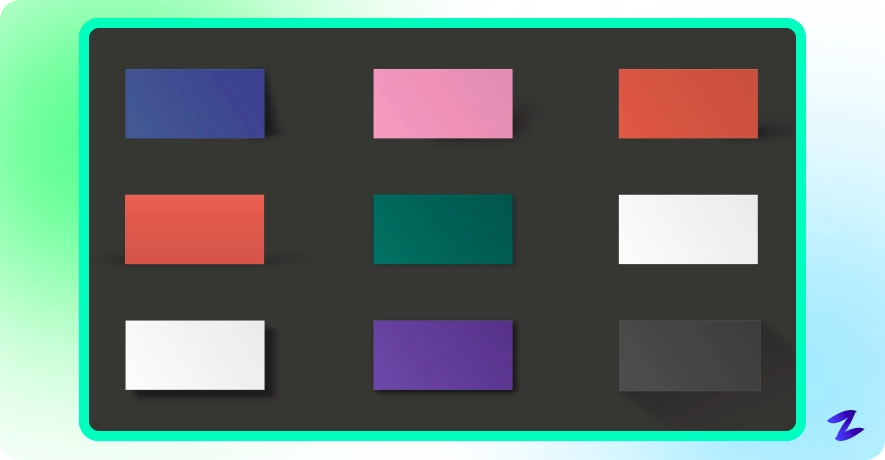
۴- به کارگیری رنگ های با کنتراست مناسب و ملایم
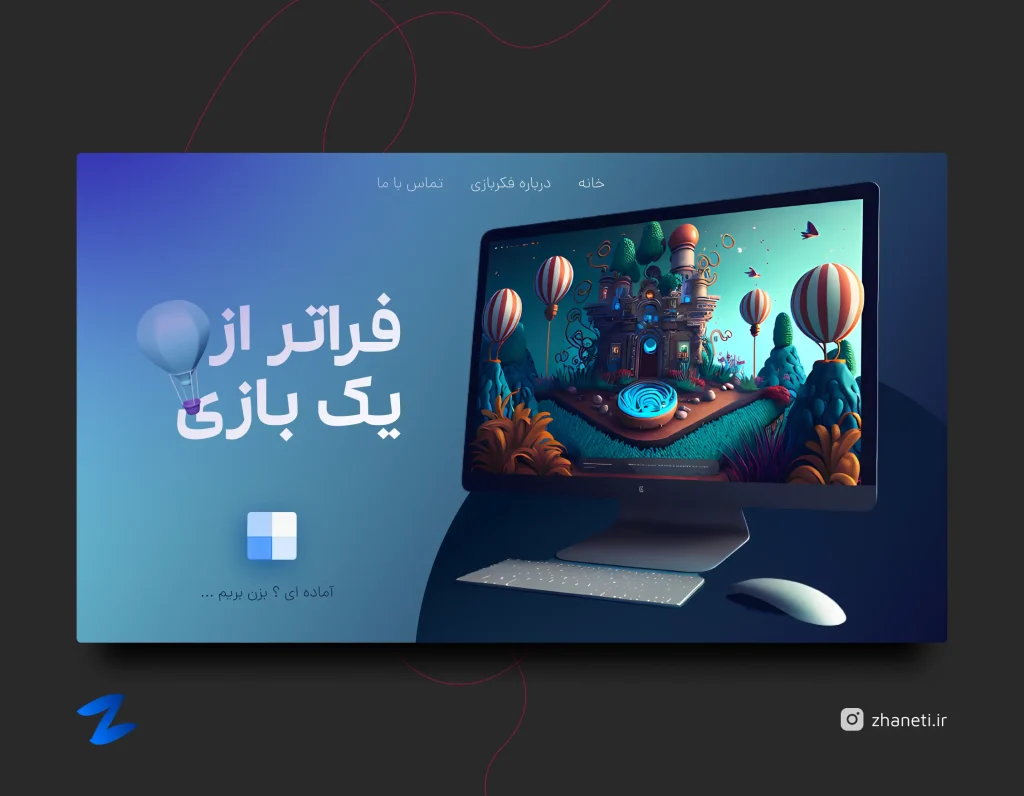
این حرفی که در اینجا بیان میکنیم در واقع برای دو نوع سبک لایت و دارک قابل استفاده است. خیلی مهمه که رنگ های شما خوانایی بالایی داشته باشن. شاید به سایت هایی برخورد کردید که مثلا رنگ پس زمینه آنها سفید است و رنگ متون آنها یک طوسی نسبتا کمرنگ. در برخورد با این سایت ها اولین چیزی که مخاطب رو درگیر میکنه رنگ هاست. اولین تاثیر شما روی مخاطب از طریق رنگ ها صورت میگیرد. حالا ما در اینجا به صورت کلی برای پس زمینه سایت شما میگوییم که کجا بهتر است از رنگ های لایت استفاده کنید و کجا از رنگ های دارک.
دارک را انتخاب کنید اگر:
- پایه طراحی و سایت شما بر اساس گرافیک، تصاویر و انیمیشن هستند.
- رابط کاربری شما شهودی است و بر اساس آیکون ها و ایلستریشن ها تشکیل شده است.
- نگران چشمان مخاطبتان هستید.
- دنبال یک رابط کاربری جذاب هستید.
لایت را انتخاب کنید اگر:
- پروژه شما عمدتا شامل متن و عکس های تکی است.
- شما به خوانایی، دسترسی پذیری و وضوح اهمیت قائل میشوید.
- رابط کاربری شما پیچیده تر است و شامل نمودارها، جداول، دکمه های متعدد و متون است.
- از عناصر رنگی مختلفی استفاده میکنید.
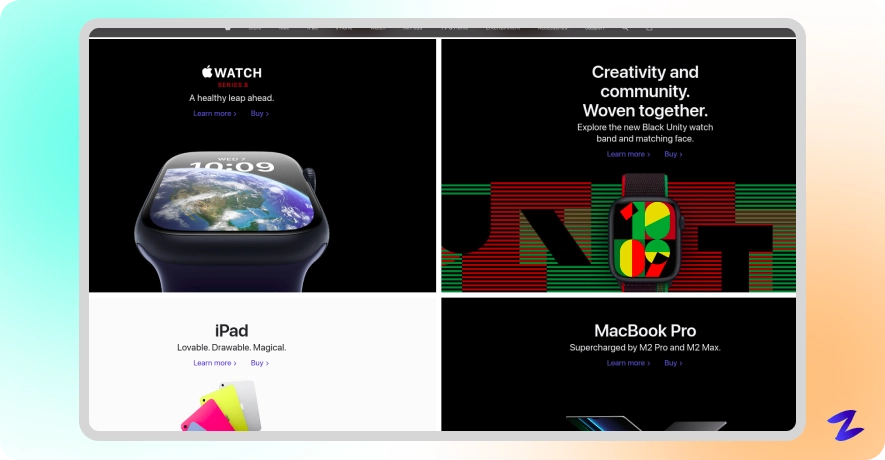
این ها توضیحاتی بودن در رابطه با تم دارک و لایت که خوب فقط میخواستیم یک رد پایی به شما نشان بدهیم و از اهمیت آن غافل نشوید. در عکس های زیر تعدادی پروژه مختلف که از لایت یا دارک مود استفاده کردند را مشاهده میکنید.

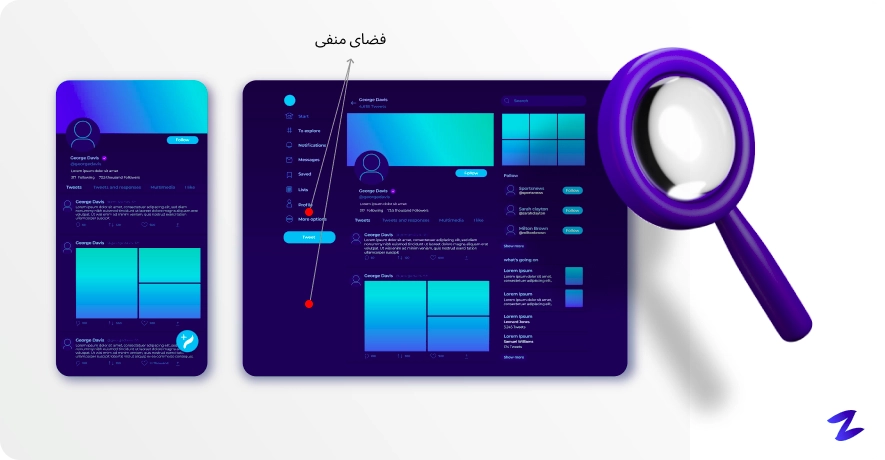
۵- استفاده از فضای منفی در پروژه
خیلی اینجا لازم نیست توضیح بدهم، همین مقابسه بین استفاده از فضای منفی و استفاده نکردن از فضای منفی رو میتونید ببینید و کاملا به عمق مطلب پی ببرید که ما از چه چیزی صحبت میکنیم.

۶- استفاده از فایل های وکتوری سیاه و سفید
اولین نکته ای که باید به آن توجه کنیم این است که در کل استفاده از فایل های وکتوری باعث میشه ما در ابعاد مختلف کیفیت یکسانی را تجربه کنیم. حتی اگر تصویر را بزرگ کردیم از کیفیت آن کاسته نمیشود.
نکته بعدی بحث جذابیت آن است. چرا که با استفاده از این سبک طراحی شما به تمامی سلیقه ها توجه کرده و آن ها نیز از این طرح ها استقبال میکنند چرا که اصولا این طرح ها عامه پسند تر هستند. از طرفی استفاده از این طرح ها به دلیل اینکه از کمترین حالت ترکیب رنگ ها تشکیل شده است میتواند در انواع و اقسام طراحی ها مورد استفاده قرار بگیرند و شما عملا دغدغه اینکه آیا این مدل وکتور با رنگ سایت شما همخوانی دارد یا ندارد را دیگر نخواهید داشت.

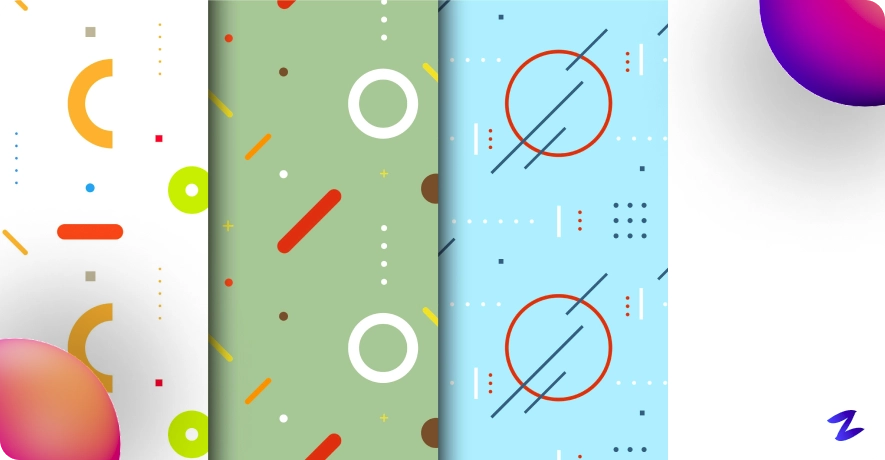
۷- استفاده از اشکال ساده گرافیکی
استفاده از این نوع اشکال همیشه پیشنهاد میشود زیرا که باز روی تجربه کاربری تاثیرگذار خواهد بود. به این فکر کنید که میخواهید کاربر را به نقطه ای از سایت خیره کنید و مطلب مارکتینگی خود را به او نشان دهید و روی آن تاثیر بگذارید. اینجاست که اشکال به کمک شما می آیند و این وظیفه را به درستی برا شما انجام خواهند داد.
اصلا بیش از حد از آنها استفاده نکنید که اینکار شما باعث تجربه بد کاربر خواهد شد. روی نقاطی از سایت که برای شما حائز اهمیت هستند میتوانید از این اشکال استفاده کنید. در شکل زیر میتوانید نمونه ای را مشاهده کنید.

۸- عکس های خلاقانه و غیر معمول برای ارائه محصول یا خدمات شما
بابا این نکته خیییییلی مهمه! به خدا میتونید با همین یک نکته فروش خودتان را از این رو به اون رو کنید. اصلا هم ساده نیست چرا که بحث بحث خلاقیت است، هر جا اسم خلاقیت میاد یعنی شما باید فراتر از حد معمول فکر کنید و در نهایت ایده ای به ذهنتان برسد که باعث خلاقیت در ارائه محصول یا خدمات شما شود. مثالی بزنم:
حتما محصولات کوکاکولا را میشناسید، یکی از مطرح ترین برند ها در کل دنیا. محصول نوشابه مشکی اش را همه ما امتحان کرده ایم. در یکی از برهه ها کوکاکولا تصمیم گرفت از پلاستیک یا روبان چسبیده دور بطری های نوشابه ایده ای خلاقانه تولید کند. این کمپانی تصمیم گرفت که مشتریان با کشیدن زبانه ای که به همان روبان وصل بود، آن روبان بی روح رو تبدیل به یک روبان به شکل پاپیون کنند، همین یک حرکت ساده بود که مردم حتی اگر میل به نوشابه هم نداشته باشند دوست دارند یکبار هم که شده آن را امتحان کنند. سوال اصلی این هست که چرا کوکاکولا با آن همه بزرگی باز دنبال ایده ای خلاقانه است که باعث افزایش فروشش بشود؟ کاری به پاسخ آن نداریم. درسی که میتوانیم از این حرکت کمپانی های بزرگ بگیریم همین است که حتی اگر بزرگترین کمپانی دنیا باشی، باید خلاق عمل کنی، من و شما نیز همینطور باید فکر کنیم و به آن عمل کنیم.

۹- استفاده از انیمیشن داخل سایت
باز هم تجربه کاربری، خیلی لازم نیست درباره اش حرفی بزنیم به اندازه کافی به اهمیت آن پی بردید. یکی از جا های جالبی که میتوانید از انیمیشن ها استفاده کنید، دعوت به اقدام است. مثلا شما در لندینگ پیج تان میخواهید کاربر را دعوت به خرید کنید، در این مواقع یکی از کارهای جالب استفاده از انیمیشن هاست. حتما در سایت های بزرگ کمپانی هایی مثل اپل و تسلا و … مشاهده کردید که برای جذابیت بخش کردن سفر مشتری از این جور تکنیک ها استفاده اکید میکنند.
نکته بعدی این است که انیمیشن ها سایت شما را از خشک بودن در می آورد و به آن یک روح تازه ای میدمد. (ذکر این نکته الزامی است که انیمیشن ها اگر بیش از اندازه استفاده شوند سرعت بارگزاری سایت شما را به شدت پایین می آورند پس به این نکته نیز دقت کنید)
۱۰- گیم طور کردن وب سایت
قطعا برای تمامی سایت ها قابل پیشنهاد نیست. اما میشود مثلا برای سایت های حوزه کودکان، نوجوانان، آموزشی، فکری از این موضوع استفاده کرد. احتمالا در این زمینه به یک برنامه نویس نیز احتیاج پیدا خواهید کرد تا آن را برای شما پیاده سازی کند.

۱۱- استفاده از آیکون های فلت یا 3D
استفاده از این نوع آیکون های جلوه ای مدرن را برای سایت شما می آورند. میتوانید انواع این آیکون ها را از سایت هایی مثل 3Dicons و flaticon و … دانلود کنید.

اگر خدا بخواهد در آینده ایده های بیشتری را بیان میکنم.




یک پاسخ
بسیار کاربردی…
ممنون